作成したgifアニメ動画の容量を縮小する方法をご紹介します。この方法は作成したgifアニメをPhotoshopに移してweb用に保存を使って縮小する方法です。
gifアニメの容量を小さくするアプリもあるにはありますが難しくて私はうまく使えないのと、自分で容量を調整するやり方の方が仕上がりに納得できるし様々な容量でデータを作成できるので用途が広がります。また、色数調整で思いもよらない効果が得られることもあります。
作成したgifアニメ
容量の単位について
容量を現わす単位の大きさ一覧です。
1GB(ギガバイト)=1,000MB
1MB(メガバイト)=1,000KB(キロバイト)
1KB(キロバイト)=1,000Byte(バイト)
ギガバイト>メガバイト>キロバイト>バイトの順に大きさが変わります。
主なSNSの容量上限の一覧。
Twitter・モバイルは5MB、ウエブは15MBまで
pixiv・8MBまで
作成したgifアニメの容量を確認する
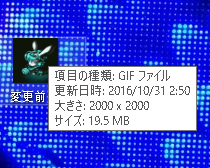
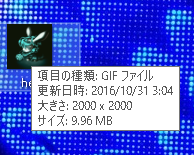
まず作成したgifアニメの大きさを確認します。デスクトップ上に保存したgifアニメアイコンの上にカーソルを持っていくと画像のようなデータが出てきます。
この一番下にあるサイズがこのデータの容量ですので、このデータは19.5MBあるという事になります。
Photoshopで読み込んだデータを調整する
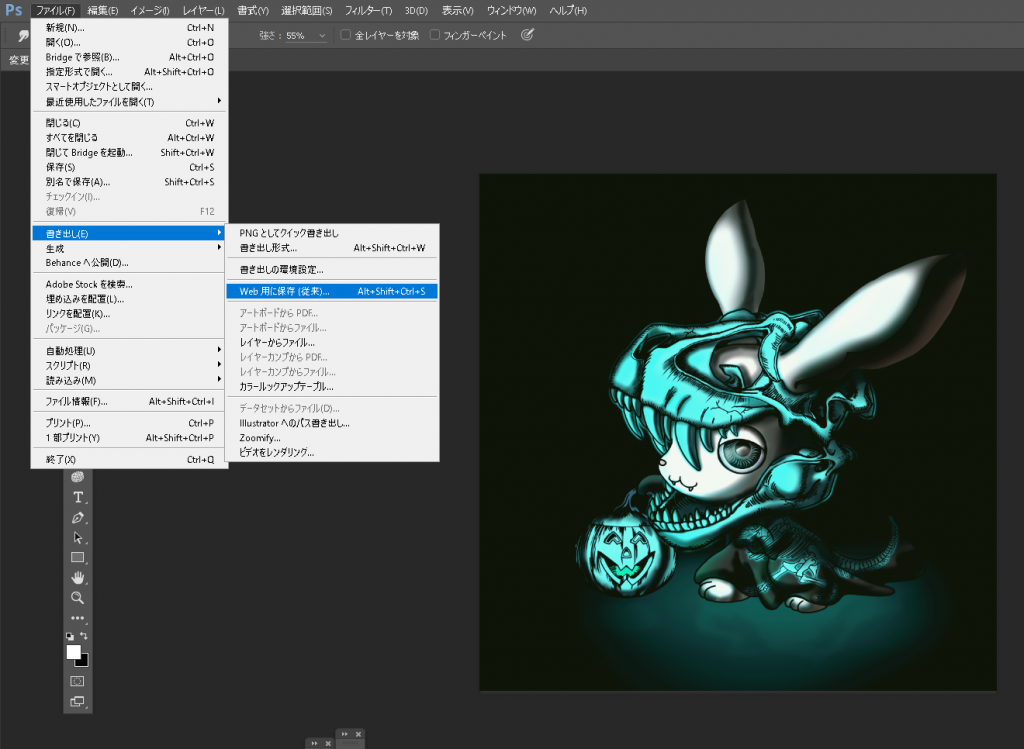
フォトショで開いたら、ファイル→書き出し→web用に保存の順で進みます。
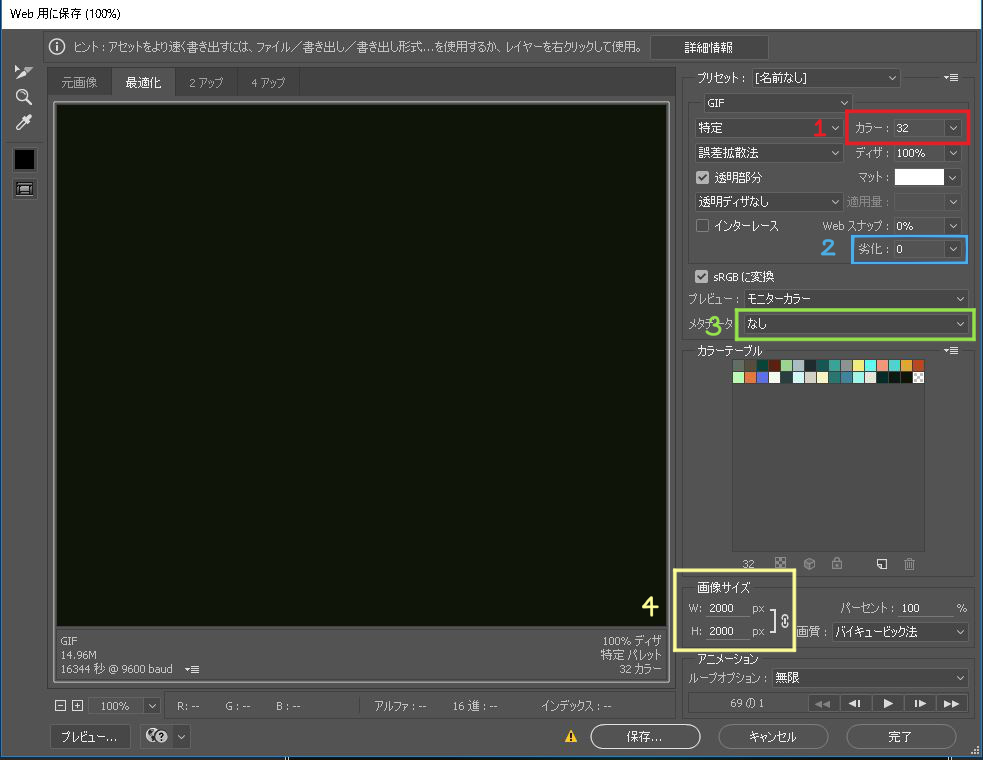
gifアニメの容量を調整するボックスが出てきます。下の画像のこの4つを調整すれば容量はかなり軽くなります。
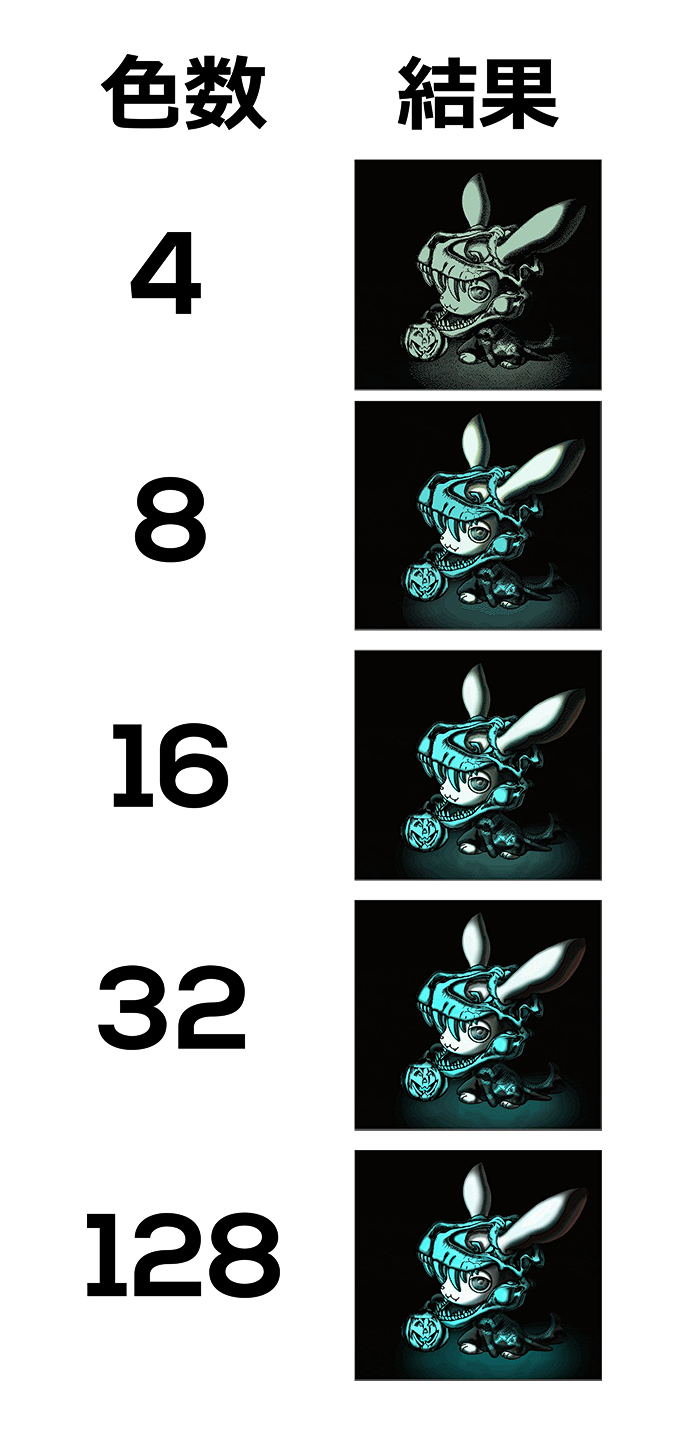
1・カラー
使用している色数を表しています。色数を増やすほどデータは重くなり小さくするほど軽くなります。
仕上がりサイズが大きく、綺麗に見せたい場合なら16までが限度という感じ。サイズが小さいなら8でも綺麗です。
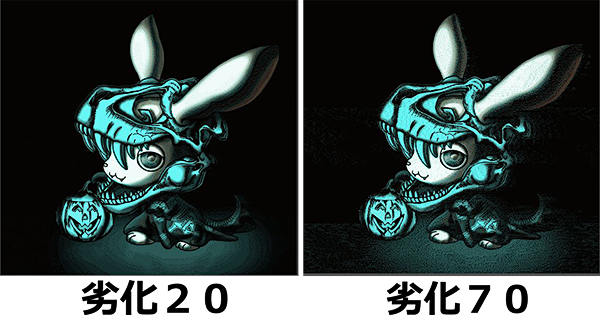
2・劣化
画像を劣化させる度合いが強いほどデータが軽くなります。
70までかけるとノイズが目立ってきます。大体劣化20前後がおすすめです。
3・メタデータ
ここに著作権情報などあると重くなりますので「なし」にします。
4・画像サイズ
小さくするとデータも軽くなります。
書き出しする
大体調整したら保存ボタンを押してデスクトップ上に保存し容量を確認する。私はカラーを16色に落とし、劣化20をかけた。
たったこれだけの調整で半分以下に容量が減りました。
まとめ
色数と劣化をかけても大きい場合はサイズを小さくすると容量はかなり軽くなります。画面を大きく使いたい場合サイズ調整はなるだけやりたくないのでこの方法で縮小リサイズしています。どうぞ参考にしてみてください。