無限ループのだまし絵のチュートリアルです。
このチュートリアルの目的はPhotoshopのワープ機能を使って簡単に変形のシュミレーションを行うことです。
この機能を使い面倒な作業を省いて楽しくだまし絵を描きましょう。
使用するシステムの紹介
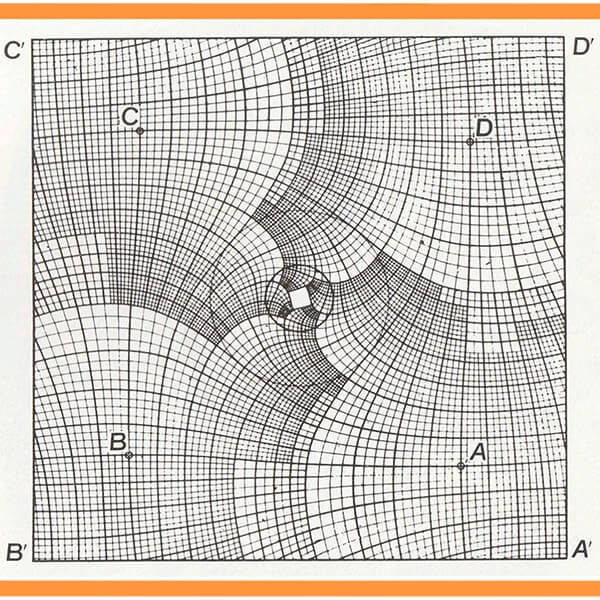
システムはエッシャーの画廊を使いました。詳細はこちらの記事を参考にしてください。
無限ループシステムを使います。
ラフを描く
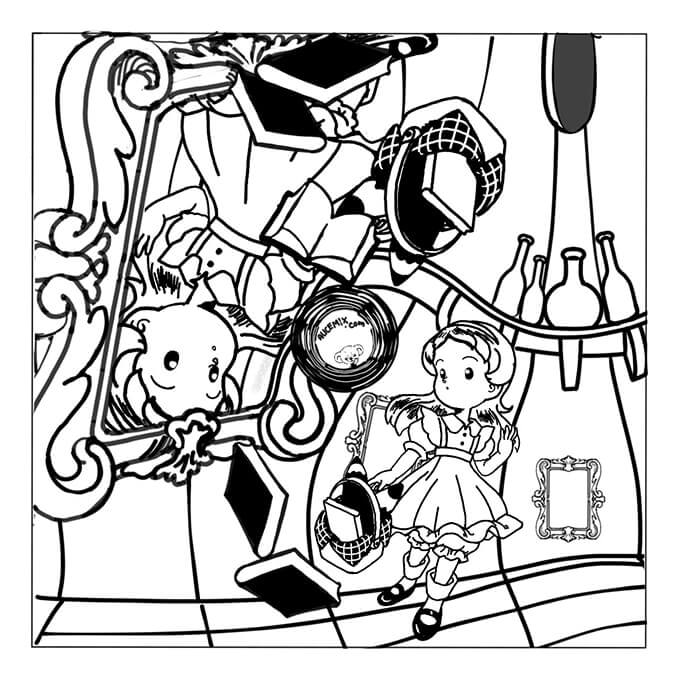
まずはイメージのラフを描きます。
テーマはこのサイトの愛すべきマスコットキャラクターであるアリス氏が出演の鏡の国のアリス。
スタイルは漫画で描きこみは漫画。
エッシャーの画廊のように左上の鏡に映った世界がこの物語の導入となる感じで
上の部屋には出口があるようなイメージで。
でも本が落ちてきてるしどうしようかなと思ってますが、不思議の国のアリスっぽい雰囲気重視で上下反転したような感じの世界が鏡の国のアリスの雰囲気です。
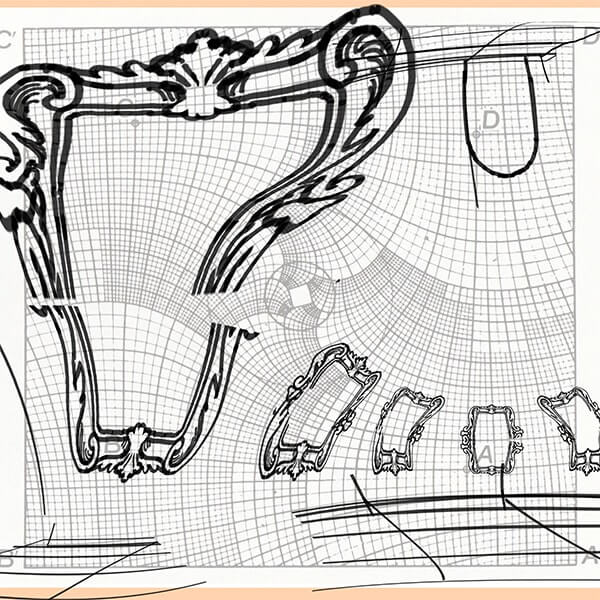
変型させる平面図を描く
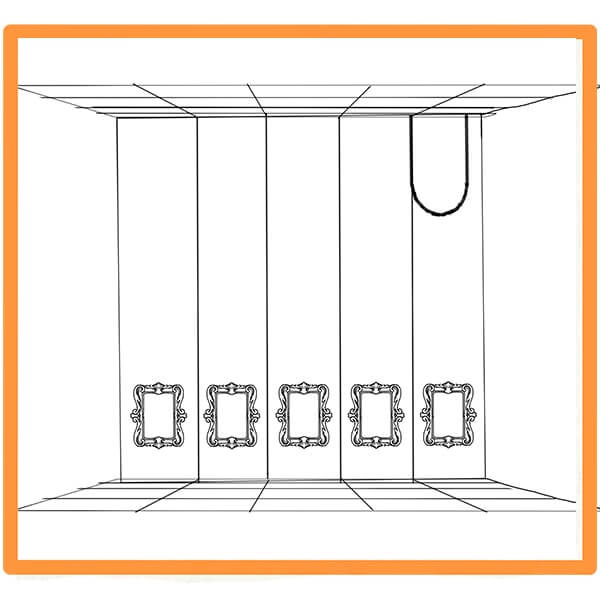
まずは背景の平面図を作る
私は人物や小物は変形させないので背景だけですがエッシャー位完成度の高いのを目指す方は全部システムに合わせて変形しましょう。
Photoshopでシュミレーション図を作る
平面図をアナログで変形させて描く前にPhotoshopのワープを使って少しショートカットをします。
これは変形作業のシュミレーションを目的としており、システムに絵を当てはめて変形しつつデジタルの力も借りて楽をする狙いです。
後ほどこのシュミレーションを参考にしながら嘘を交えて描きます。
絵的に成立しいることを優先しながら試行錯誤を繰り返しのびのびやりましょう。
Photoshopは心強い手助けだ。
手順
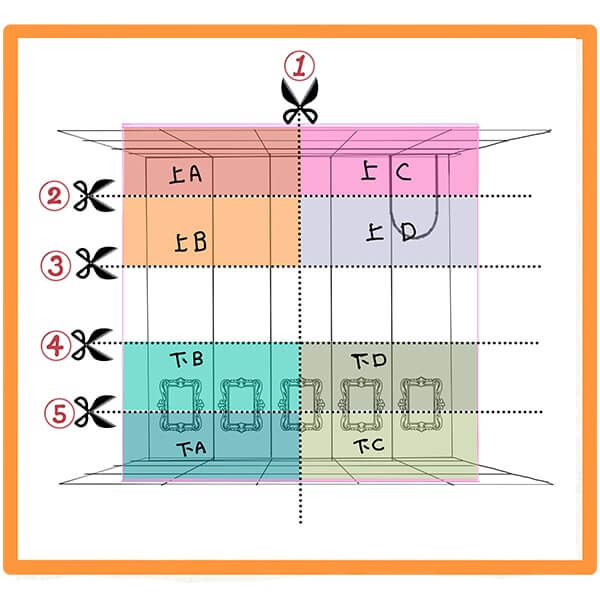
切り方を示した図

①/システムを取り込んで不透明度を下げます。
下にシステムを敷いて変形を行います。
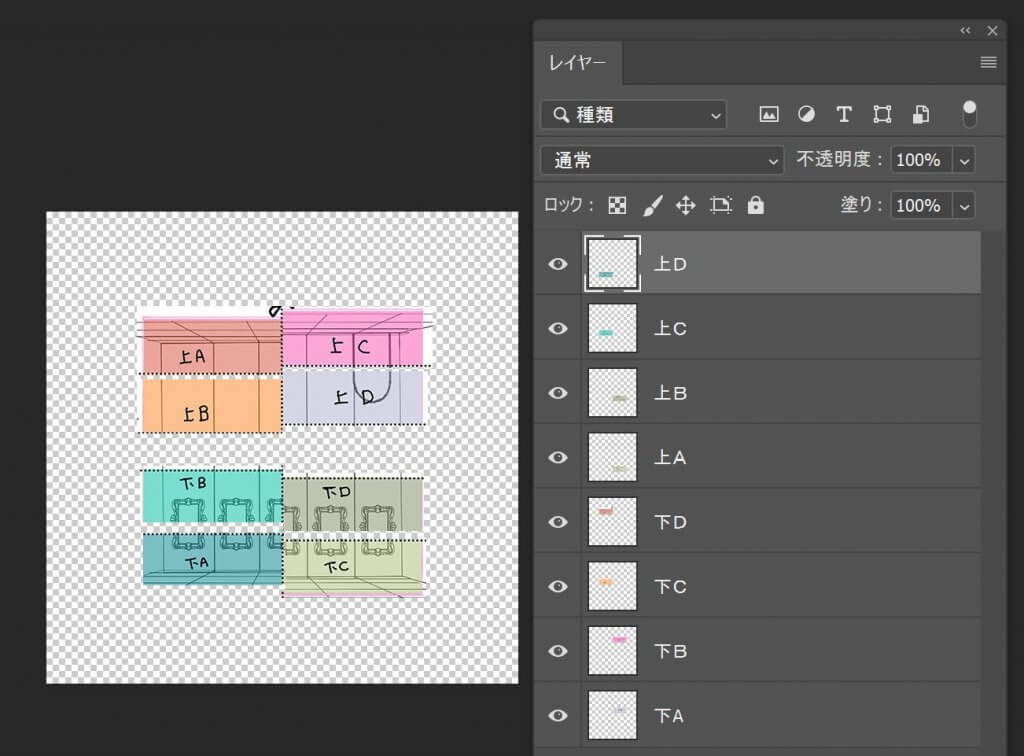
②/パーツ毎にレイヤー分けする
背景の変形させる平面図をハサミマークに沿って長方形選択ツールで選択→ctrl+Xでカット→ctrl+shift+Vで同じ位置にペーストで繰り返す。
❶の点線に沿って選択→カット→同じ位置にペースト
❷❸❹❺と点線に沿って選択→カット→同じ位置にペースト
このように変形させるパーツに分かれた。
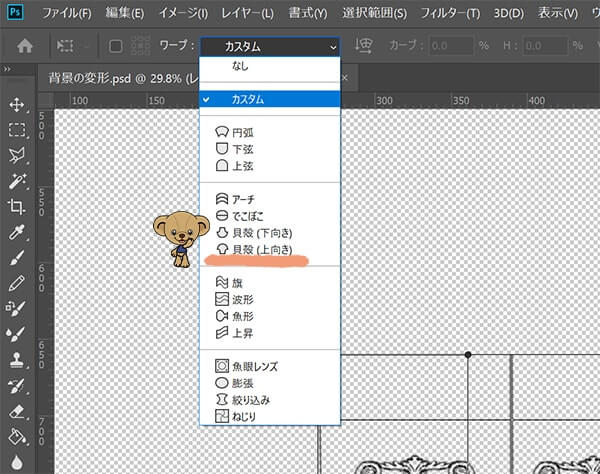
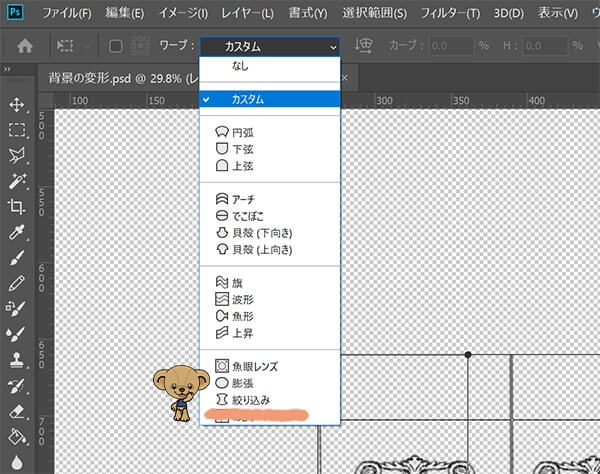
③/ワープをかけて変形させる。
下Aを選択→変形→ワープ→カスタム→貝殻(上)を選択。
下Bを選択→変形→ワープ→カスタム→絞り込みを選択
続いて下C下Dにも編集→変形→絞り込みを選択し同じような作業を繰り返す。
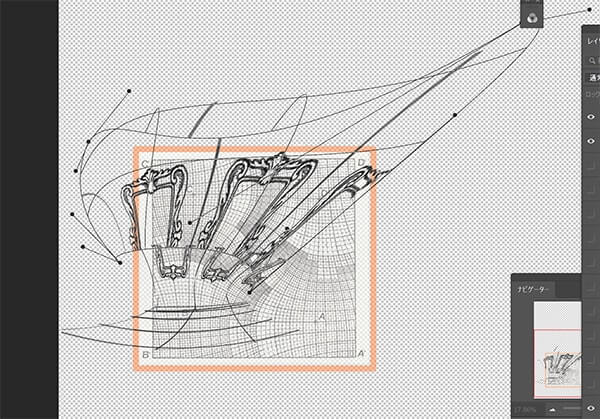
④/つじつまを合わせる。
③で作成した上下左右を編集→変形→ワープでシステムに合わせつじつまをあわせる。
カーソルを制御点に合わせて動かすと自由自在に変形させることができます。
完成図
大体こんなもんでシュミレーション図の完成。
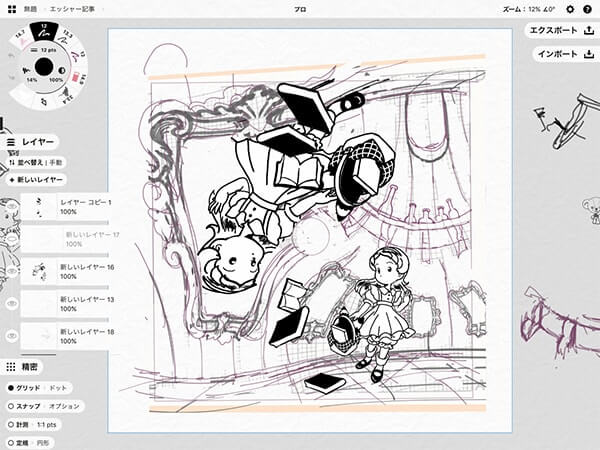
シュミレーションを参考に背景を描く
ではラフとPhotoshopで作ったシュミレーションを参考に描きます。
❶下にシュミレーションを引いて不透明度を適当に下げます。
後はあまり固く考えずのびのび絵を描きます。
たかが絵なので楽しくやりましょう。
私の使っているアプリはconceptだ。このアプリについて詳しくはこちらを参考にされたし。
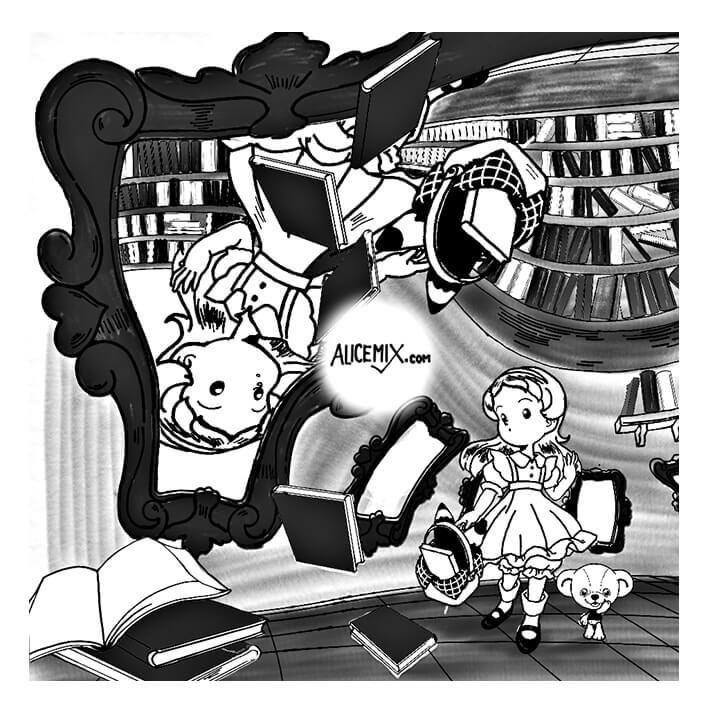
人物や小物を描きこむ
描き進むうちに画面上部を書庫にしました。
下の鏡の間と鏡にうつった書庫を繋げました。
後はラフのとおり描きこんで完成。

後はてきとうに色を塗った。

まとめ
こんなに適当に描いても「おっ」と思わせるのはひとえにエッシャーのシステムが秀逸であるからだ。
そしてPhotoshopの変形機能を使って自由にオリジナルのだまし絵を作ってみましょう。