前回illustratodrawでアニメ目の元データを製作しました。
作り方はillustratordrawでアニメ目を描く手順の記事を参考にどうぞ。
いよいよillustratorにうつして作業します。
他アプリでも各パーツを作成してillustratorに持ち込むこともできるが
illustratordrawは「レイヤーが保持される」のと「ベクターとして編集ができる」のでシンボル登録作業が便利でスムーズだ。
なのでぜひillustratordrawを使おう。
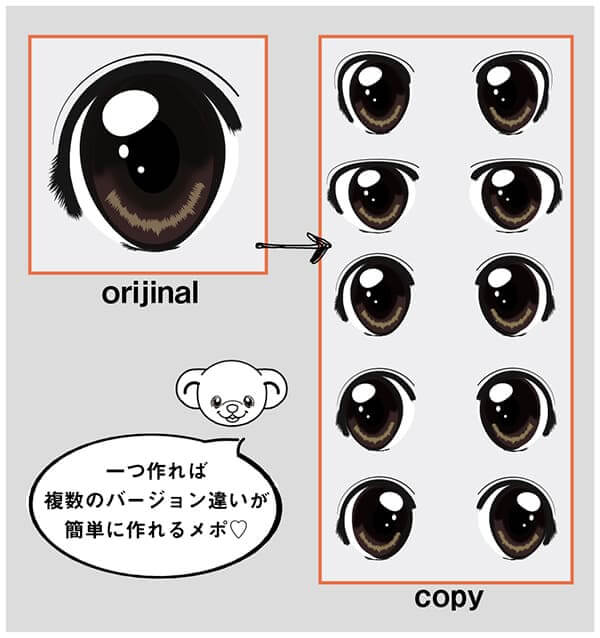
各パーツをシンボル登録し動かせるようにするといろいろと使い回せます。
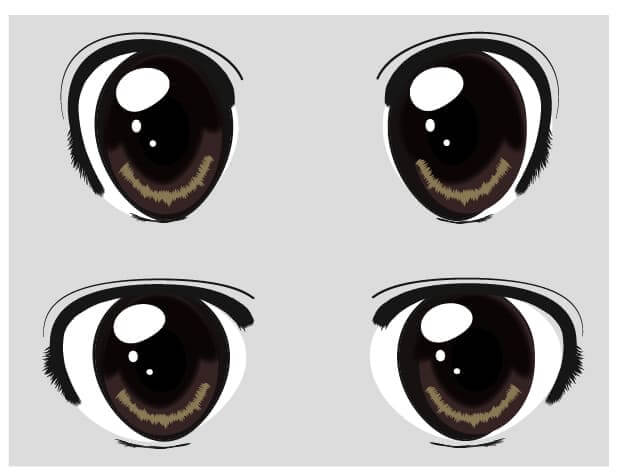
ワープ効果をかけると一つの目のパーツでつり目やジト目が作れます。
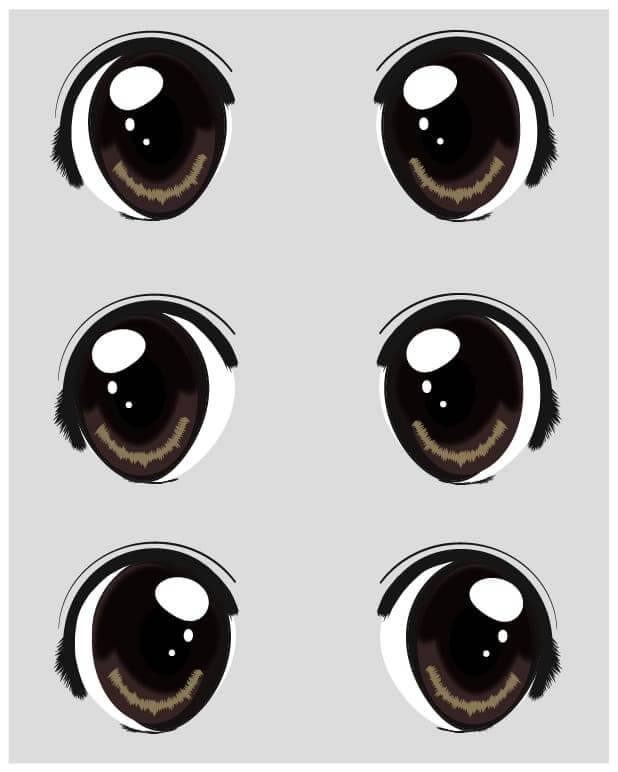
さらに黒目だけを動かしてまっすぐ前を見ている横を向いているなどのさまざまな表情を作ることもできます。
illustratordrawとillustratorを使えば簡単にたくさんの目が作れる↓
illustratorにうつして作業する
Adobeデスクトップアプリケーション→illustratorを選択しこのデータをそのままAdobeillustratorにまるっと移してデスクトップ上で作業します。
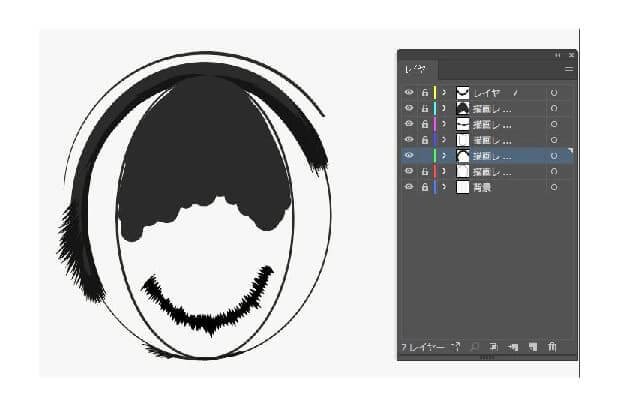
目の枠を登録する
❶illustratordrawの2で描いた目の枠(まつ毛を書いた部品)以外をロックする。
❷目の枠レイヤーを黒矢印でまるっと選択しグループ化→シンボル登録をする。
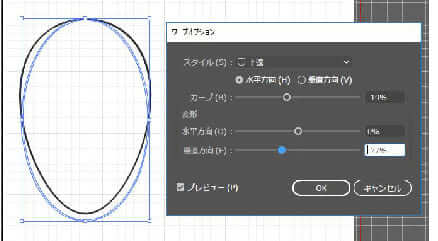
黒目にワープをかける
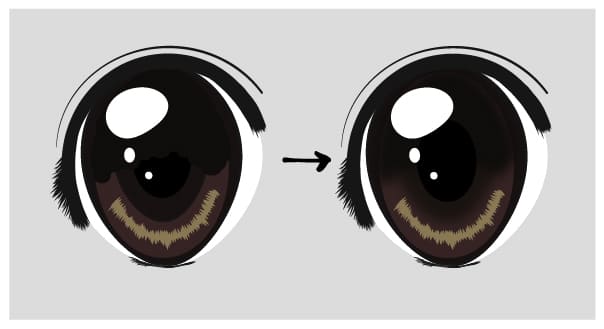
うるんだ瞳にするためにワープをかける。
ワープはかけたくない人はここは飛ばします。
❶目の枠レイヤーは消す。
❷ワープをかける。
下弦・カーブ-19%
垂直-27%
❸かけ終わったらオブジェクト→アピアランスを分割する。
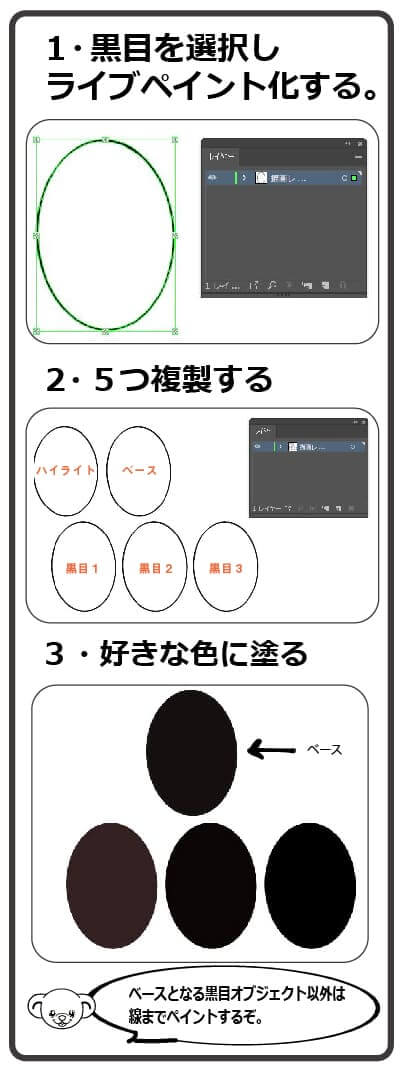
黒目を複製する。
❶illustratordrawの4で描いた黒目(ワープをかけた方はその黒目)を選択→ctrl+alt+Xでライブペイント化→ctrl+Cでコピーしてctrl+Vで貼り付けを4回繰り返して5つ複製する。
❷複製した黒目レイヤーは
1ハイライト
2ベース(1番暗い色)
3黒目1(1番明るい色)
4黒目2(2番めに明るい色)
5黒目3(瞳孔なので真っ黒)
の5つに使う。
❸使いたい黒目の色に合わせて色をバケツ塗りする。
色は任意の色で良い。
この場合は茶色の目にしたいので茶系色でまとめた。
※この時黒目オブジェクト以外は線までペイントする
❹シンボル登録し削除。
ギザギザの光の反射オブジェクト
❶illustratordrawの6で描いた光の反射をぐるっと選択して好きな色に変更する。
この場合薄い茶色にした。
❷シンボル登録し削除。
塗りつぶした影のオブジェクト
❶illustratordrawの7で描いた影をぐるっと選択しパスファインダで合体→ライブペイント化
❷色を塗る。
❸シンボル登録し削除。
※黒目にワープをかけていても影はワープをかけなくてよい。
この場合黒目2と同じ濃い茶色にした。
白目オブジェクト
❶illustratordrawの1で描いた白目をぐるっと選択しライブペイント化
❷色を塗る。
❸シンボル登録し削除。
※必ず線までペイントする。
うるんだ瞳に光が反射しているのを出そう。
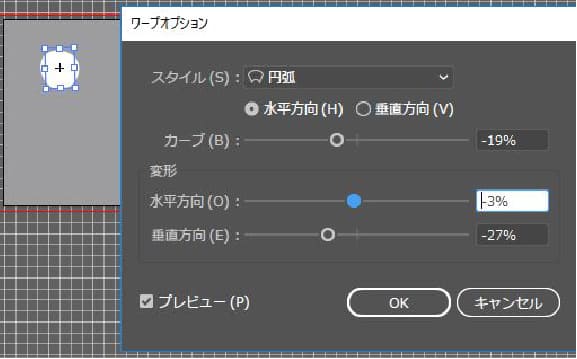
❶効果→ワープ→変形をかける。
カーブ-19%
水平方向-3%
垂直方向-27%
❷アピアランスを分割してシンボル登録。

下まつげオブジェクト
❶illustratorをdrawの6で描いた下まつげをぐるっと選択しパスファインダ→合体
❷シンボル登録する。
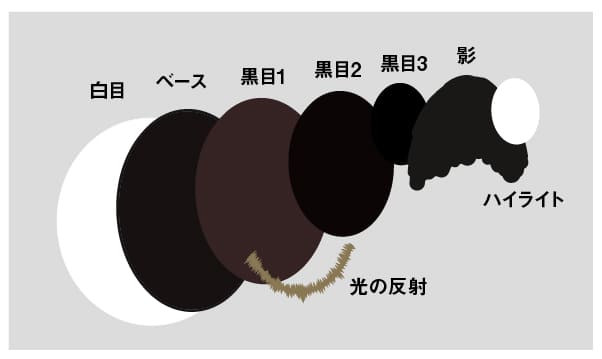
組み合わせる
目の重なり順はこのようになる。
❶登録したシンボルたちを取り出す。
❷拡大縮小変形を自由にしながら黒目オブジェクトや光の反射、影、白目オブジェクトを配置して目の形を作る。
※白目は回転させたりして角度を変えると良い。
❸ハイライトは複製して小さくして散らすとよりカワイイ。
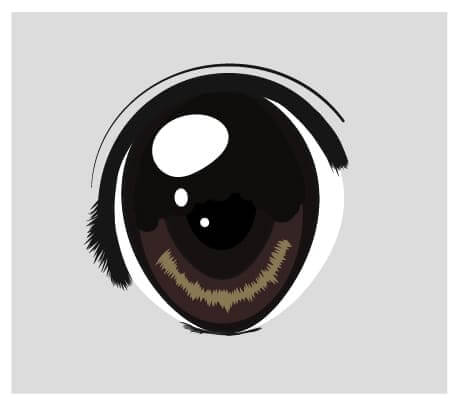
まつ毛などを重ねる
黒目の枠やまつげなどを上から重ねてこのようになった。
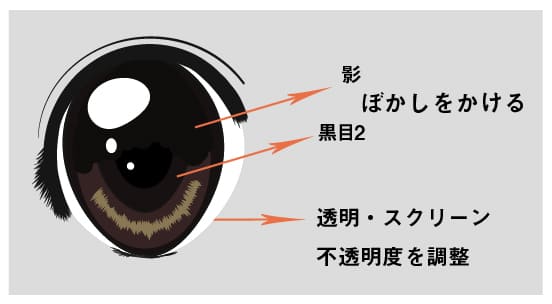
効果をかける
❶影と黒目2にぼかしをかける。
効果→スタイライズ→ぼかし
プレビューにチェックを入れて黒目の中に納まる範囲のぼかしをかける。
❷ギザギザの反射を選択。透明→スクリーンをかける。
❸最後に不透明度を調整する。
黒目2は乗算で不透明度85%
ギザギザの反射はスクリーンで不透明度66%に設定した。
このように変化した。
完成

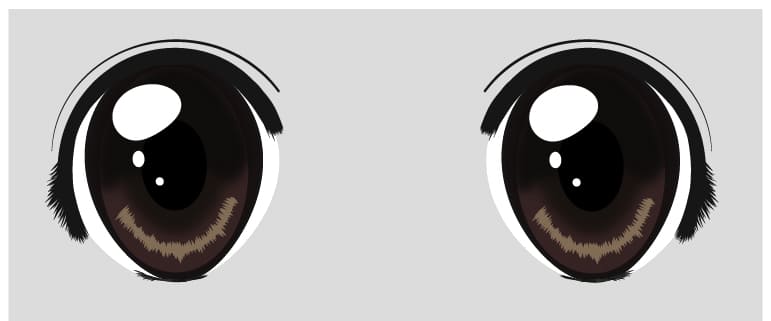
❶複製して反転→ハイライトを選択しリフレクト
❷これだけで簡単に両目の完成。
シンボル登録してあるので自由に目を動かせます。
また、目の枠オブジェクトにワープをかけると釣り目やジト目など様々な目の形に変化させることができるぞ。
ぜひ使い回しましょう。