こんにちは。色の組み合わせを探す為に、今回は明度、彩度、色相という色の3属性についてクリップスタジオを使って学んで行きたいと思います。クリスタはカラーサークル等、色の性質が分かり易い設計になっています。
色はオレンジ
色には明度、彩度、色相という3つの性質があり、これを色の3属性と呼びます。ですがこのシステム、ちょっと小難しくてなかなか頭に入ってこないんですね・・・。そこでこのシステムを「オレンジ」に置き換えてみましょう。
※その前にクリップスタジオのカラーピッカーの説明。
このカラーパレットに明度、彩度、色相の色の3属性が全て格納されています。
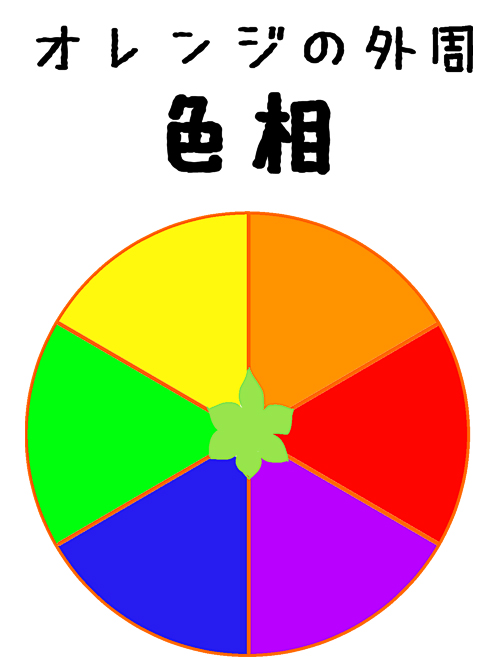
色相環は外周
頭の中に皮をむいたオレンジを想像して下さい。球をややつぶしたような形に房が並んでいますね。そしてこのオレンジを上から見てみたとみましょう。房に沿って色相という色がぐるっと並んでいます。
絵の具で赤、青、黄色という3原色とその混色をさくらパレッドに並べた感じに見えます。クリスタのカラーパレットでは一番左端にあり、色相の言葉の意味は「色味の違い」です。
色相は赤、オレンジ、紫といった色味の違いの事です。色相の概念は「太陽光をプリズムによって分光したスペクトル」で、その両端を繋げて環状に並べた「色相環」と呼びます。このオレンジのようにぐるっと並んでいる状態です。
では次にこのみかんを縦に切ってみましょう。
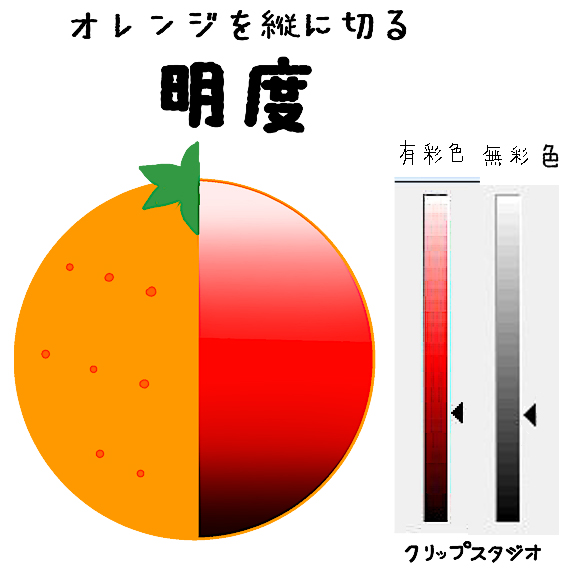
縦に切ると明度
先ほどの色相の赤の房が見えているとしましょう。上が白くて下が黒くなっています。これは「明るさの度合い」を表しているからです。
最も明度の高い色は白で最も明度の低い色は黒でその間にグレーが存在しているこの明度のバーは「オレンジに上から光が強く当たっているから上に行くほど明るい白で、下に行くに連れて光が届かなくなって暗くなるから一番下は黒になっている」と考えましょう。
カラーピッカーでは一番右にある縦のバーがこの明度のバーです。ここを見れば「このグレー(無彩色)に対応する赤(有彩色)はこれだな」と簡単に分かります。
それでは最後にオレンジを真横に切ってみましょう。
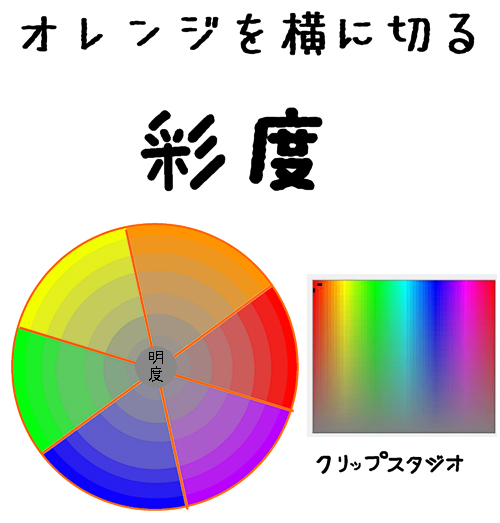
断面は彩度
彩度は色味の強さの度合いを現したもので、先ほどの明度バーが真ん中にあると考えて下さい。明度の段階によって真ん中のグレーは異なり、それによって色相の色味の強さも異なっていきます。
ここでの真ん中にある明度バーは先ほどの縦に切ったオレンジの明るい、暗いという「明るさ」の概念ではなくグレー色の「鮮やかさ」の概念と捉えて下さい。アナログで言うとさくらパレットの真ん中に任意のグレーを置いてそれを外側に行くに連れて徐々にグレーの量を減らしながら混色していってる感じです。
彩度は真ん中の明度の軸から離れるほど彩度が最も高い「純色」になります。
まとめ
以上紹介しました色の3属性の重要な事柄をまとめました。
色相 ・色味の違いの事。
・太陽光をプリズムによって分解したスペクトル。
・有彩色にしかない性質明度 ・明るさの度合いの事。
・無彩色(白、灰、黒)を含めた全ての色に関係のある性質。彩度 ・色の鮮やかさの度合いの事。
・有彩色にしかない性質。
この三次元の色立体であるオレンジは配色を考える基本となります。この色相、明度、彩度の関係によって「明るい、暗い」「鮮やかな、濁った、淡い」といった色の印象(トーン)が生まれます。
次回はトーンが人の心理におよぼす影響についてご紹介していきます。
以上です。