版画風のイラストをイラストレーターとフォトショップを使ってとても簡単に作れる方法をご紹介します。今回、一から作品を仕上げてますが向いている素材であればイラストレーターでのちょっとした加工とフォトショップの編集で簡単に作成できます。
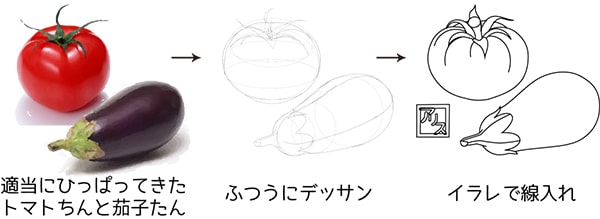
版画にしたい画像を準備
まずは線画を用意します。この部分は後ほど補足いたします。
まずはillustratorで加工できるイラストか線画であればなんでも大丈夫です。
判子をつくる
判子は簡単に作れるので作ってみましょう。
文字入れ
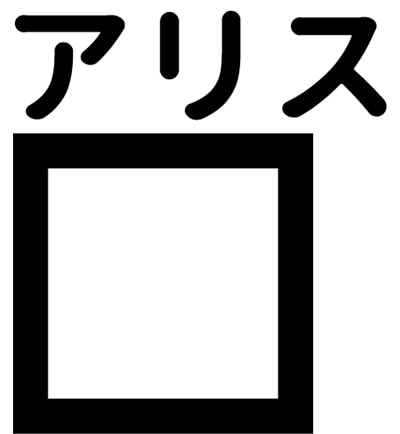
まず入れる文字を用意します。今回はカタカナと漢字2種類の3パターン作成。
・文字の大きさは35pt。
枠の作成
次に枠を付けます。カタカナの枠は字を自由に構成したいので分けて作ります。
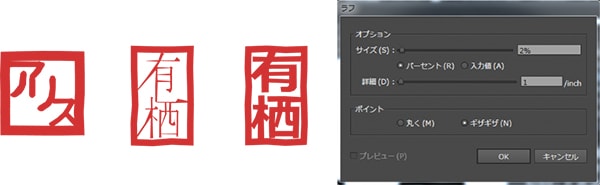
字の構成
ここで字を黒矢印でポチッと選択→書式→アウトラインを作成→グループ解除

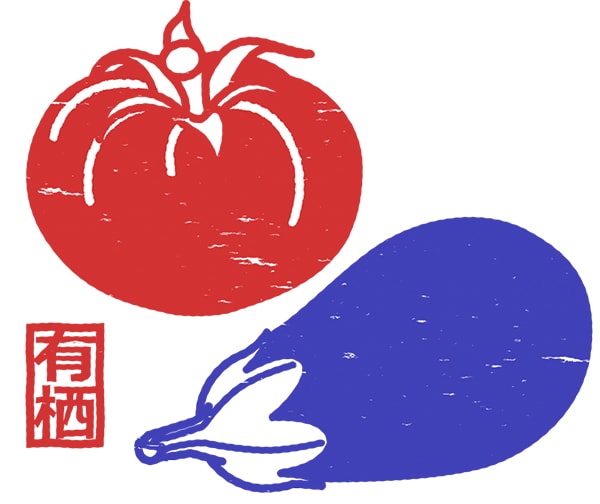
仕上げに効果を使って判子らしく
効果→パスの変形→ラフをかけます。版画に載せる判子なので彫り口が尖ったニュアンスのほうが雰囲気出ると思います。 色を赤にして判子の完成です。

イラストを版画に
線画に戻って、線を太くします。今回は線・6ptで作成。
線に色を付ける
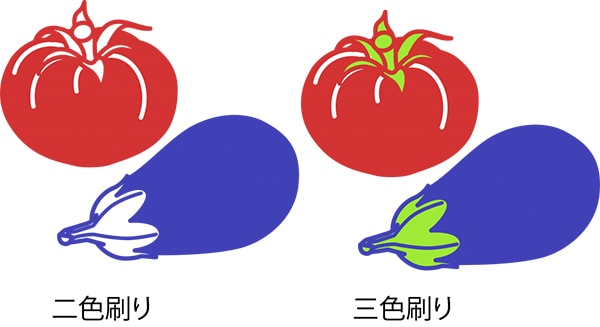
トマトの中の4本線を白に残りの線はトマトは赤色茄子は青色にします。下記は今回付けた配色。
トマト C21 M92 Y82 K0 茄子C85 M78 Y0 K0
ライブペイントを掛ける
・黒矢印でトマトも茄子もぐるっと選択→オブジェクト→ライブペイント→作成
←左側にあるツールボックスの中にあります。初期設定のままなら上から9個目です。これをポチッとしてトマトや茄子の上にカーソルを合わせると指定範囲が赤くなると思います。そこに色を流し込みます。
2色刷り(2色だけ使用)と3色刷り(3色だけ使用)を作成します。
3色刷りの緑色の部分はC45M0Y86K0

版画効果を入れる
版画らしい白く擦れた感じのテクスチャを作ります。
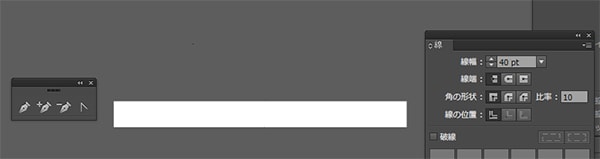
1.別レイヤーで線をshiftキーをおしながら引きます。
今回は40pt、w160、白。

黒矢印で選択状態を保ったまま
オブジェクト→アピアランスを分割→グループ解除→オブジェクト→変形
→個別に変形を繰り返します。
いいかんじになるまで個別に変形を繰り返す。
3.使えそうなところを黒矢印で選択してさっきのイラストの上に置きます。
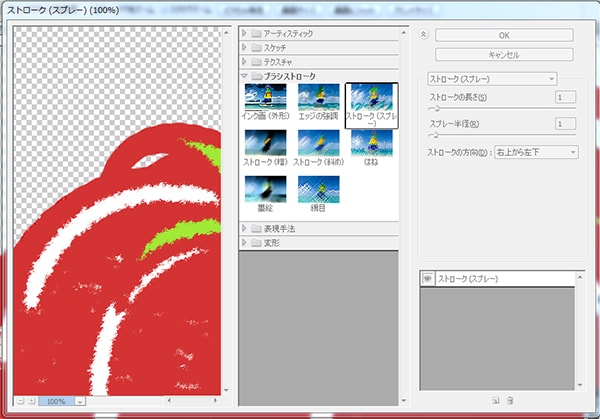
フォトショップで仕上げ
photoshop型式で書き出し→フォトショで開きます。
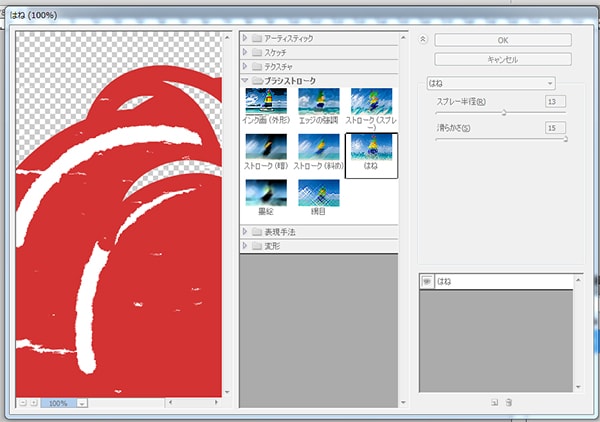
1.フィルター→ブラシストローク→はね
スプレー範囲 13 滑らかさは一番右端で作成。

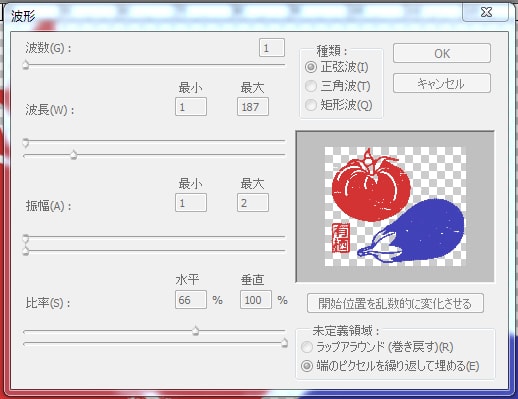
フィルター→変形→波形/正弦波。

完成です。