コンセプトの基本的な使い方をかんたんに紹介していきます。
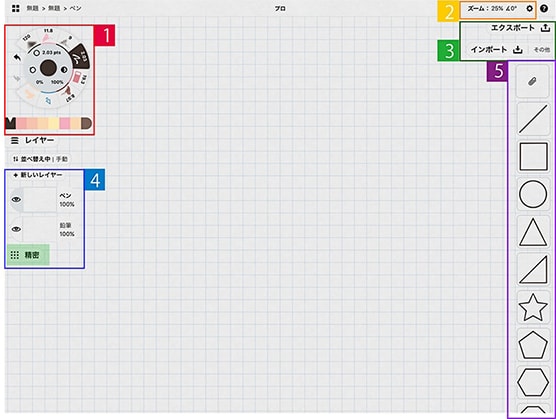
コンセプトの画面
1から5まで順に取り上げていきます。
気になる項目がある場合は目次→その番号の目次をクリックで見たいぶぶんに飛ぶのでぜひご活用ください。
❶ブラシ・ツール・カラー
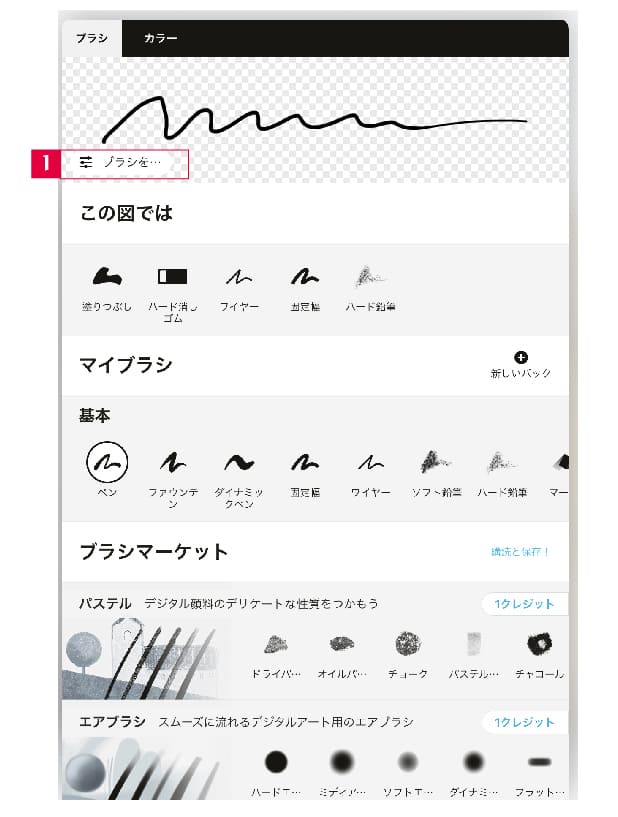
ブラシツールの紹介をしていきます。
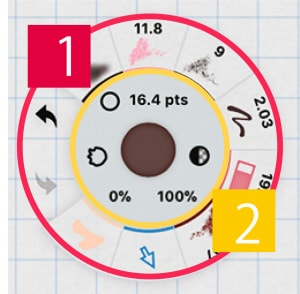
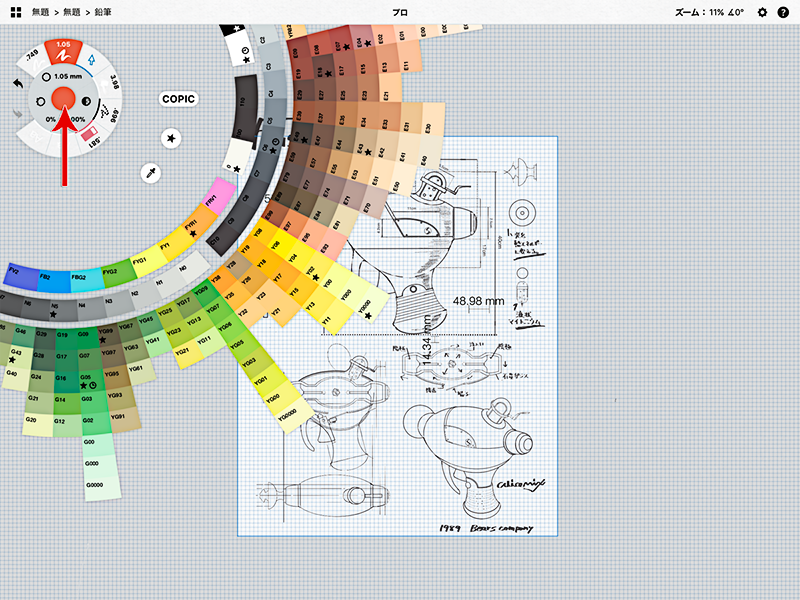
サークルの説明
赤枠の一周しているのがツール。必要なツールを出しておこう。
黄色枠真ん中のところは一番上でサイズの調整、左下で補正の調整、右下で濃度の調整ができる。
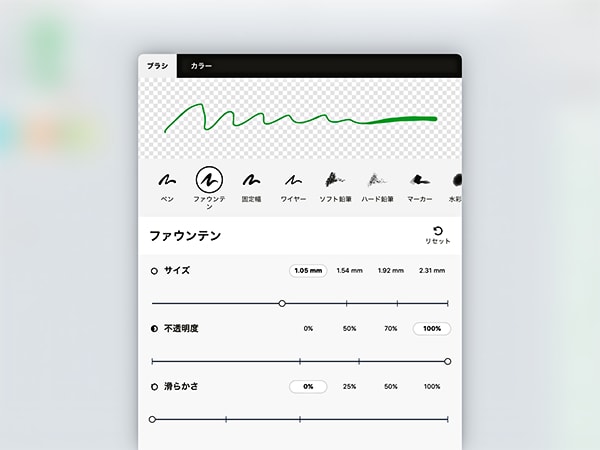
ツールの選択
画像左上のサークル

クリックするとブラシのカスタマイズ画面に飛ぶ。
ここで選択したツールのカスタマイズができる。滑らかさは補正のことで0%で補正無しにできる。
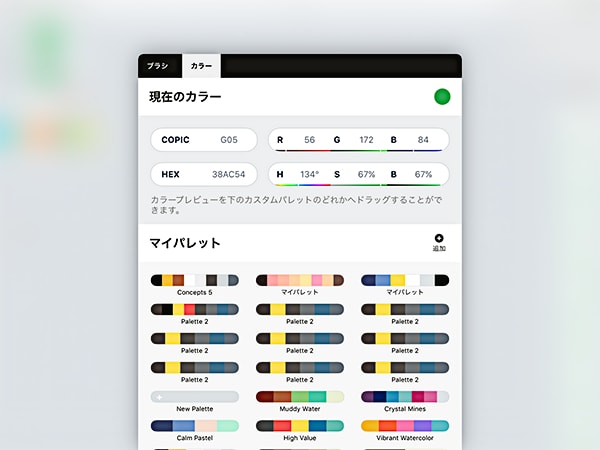
カラーの選択
カラーパレットを作る
画像上右端のカラーを選択する。
ここで使いたい色だけをまとめたオリジナルのカラーパレットを作成できる。ここで作成したカラーパレットはサークルの下に配置される。
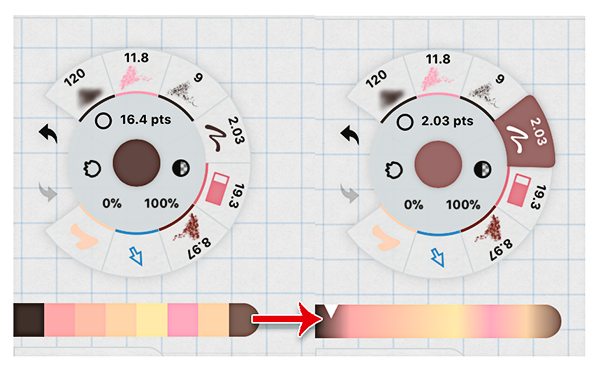
カラーパレットの色を混ぜる
サークル下にあるカラーパレットを長押しすると色を混ぜることができる。
カラーを選択する。
サークル真ん中の色をおすと色見本表から色の選択ができる。
それぞれのカラーを長押しするとお気に入り登録ができる。
カラーをスポイドする
画像から色を抽出したい時は上の画像赤矢印の右側にあるスポイドをタッチする。
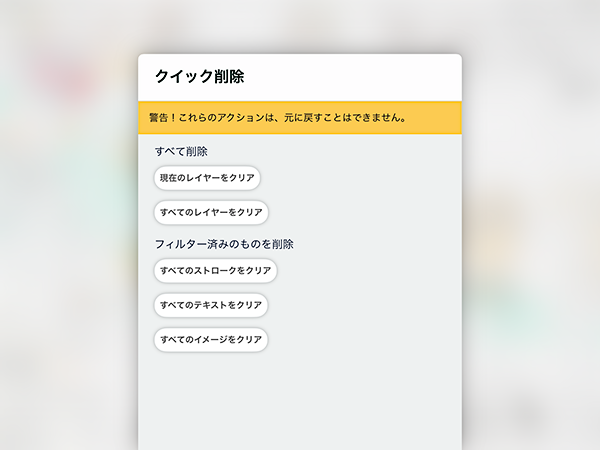
消しゴム
消しゴムを二回押すとクイック削除が選択できるようになる。
テキストやベクターなど隠れている場合があるので便利だろう。やり直しできないのが難点。
❷キャンバスの設定・ジェスチャー・スタイラス
・WとH/長押しすると数値入力をして大きさの指定ができる。
・角度調整/一番右端で角度の変更ができる。
→キャンバスの角度を変える時は何も選択していない状態で行う。
→図形の角度を変える時は図形を選択した状態で行う。
・拡大縮小/図形やオブジェクトの比率を変えることができる
歯車を押すとキャンバスやジャスチャーの設定が出てくる。
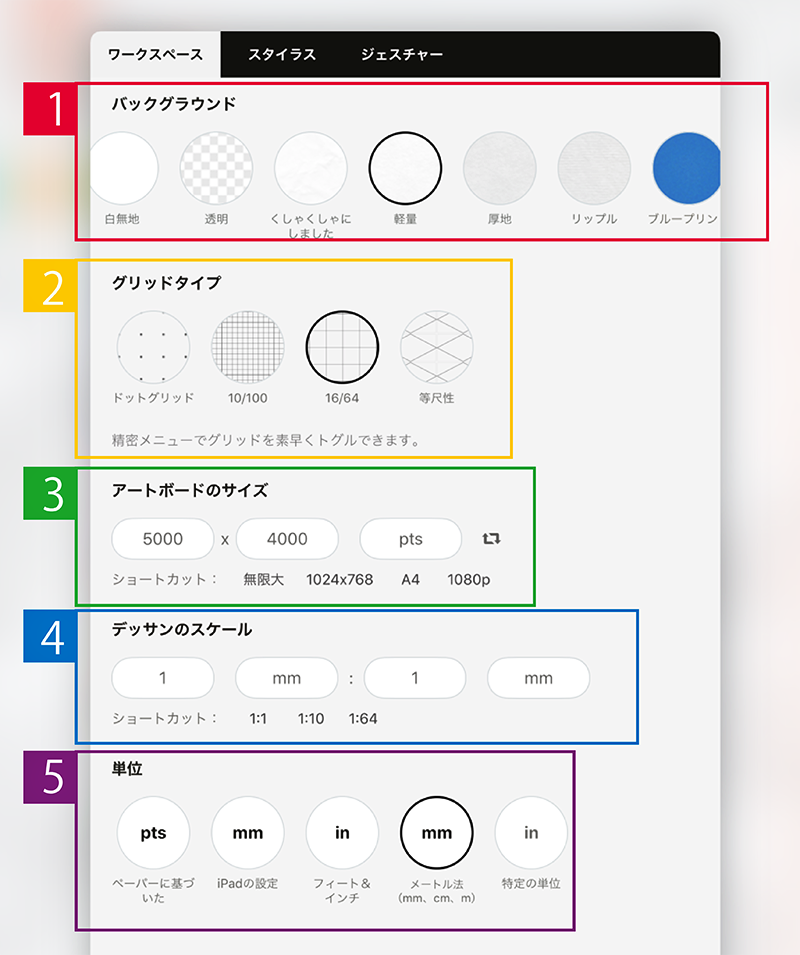
ワークスペースの設定
❶バックグラウンド
紙の種類や透過などが選べる。
❷グリッドタイプ
方眼用紙のようなグリッドやドットタイプなど選べる。等尺性は図面にはキャビネット図に、イラストには源氏絵巻のような遠近法を用いたい時にも使える。
100分の10は1マスを10×10で100分割する。
64分の16は1マスを4×4で16分割する。
特に寸法を測る必要のない場合は好きなものを選んで良い。
縮尺倍尺する場合は単位に合わせたグリッドタイプを選ぶと良い。
❸アートボードのサイズ
キャンバスの大きさを調整できる。アートボードのサイズを決めるとアートボードの大きさで画像を書き出すことができるようになる。しない場合は描いた部分だけが画像書き出しされる。
❹デッサンのスケール
入力しようとするとこのように表示が出るので選べる。
特に寸法を測る必要のない場合(スケッチやイラスト作成)はここの設定は無視でよい。
原寸で作成する場合は1:1にする。
日本では10進法がメインなので1・10(実寸160cmの美少女の10分の1フィギュアは全長16㎝になる)が分かり易い。
入力する数値が出てくる7分の1なら1:7、5分の1なら1:5になる。
❺単位
実寸のスケール値を設定できる。メートル法がわかりやすい。
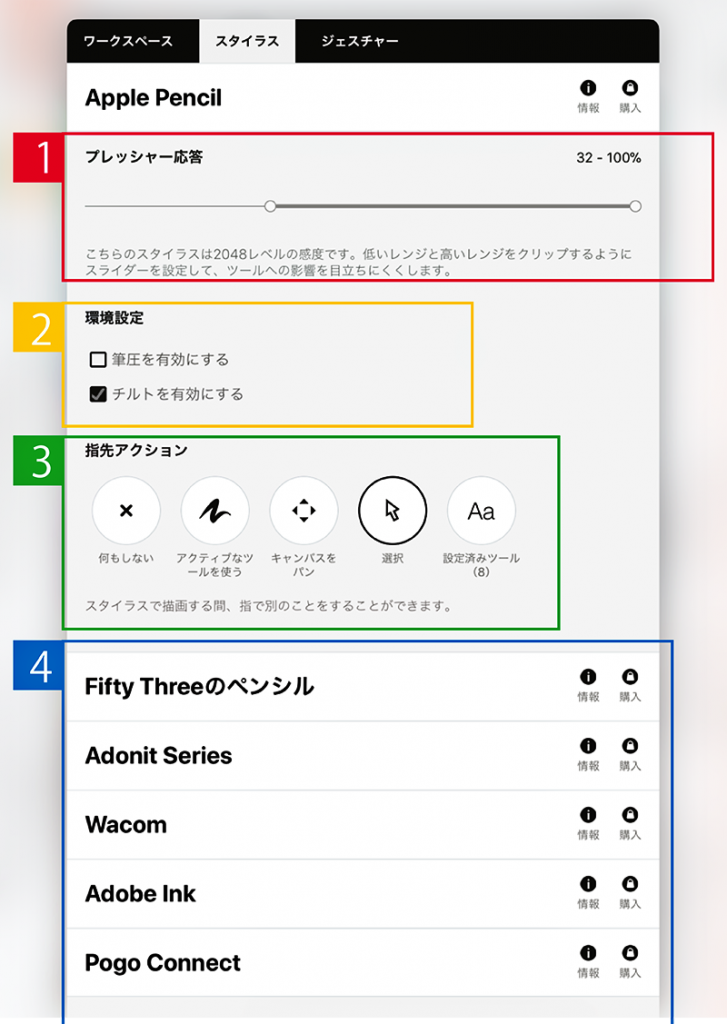
❸スタイラスの設定
❶プレッシャー応答
ちょっとしたギミックのようなものととらえている。❷の環境設定の筆圧を有効にすると調整ができる。
アップルペンシルの応答を自分好みに調整できる機能なので使いやすいように調整しよう。
❷環境設定
筆圧とチルトの設定ができる。
筆圧は❶のプレッシャー応答と併用する。
チルトを有効
・iPadproを両手で持ったまま自分のほうと目の前の相手のほうに傾けた場合にツールも傾くようになる。目の前の相手と使うときに便利だろう。
・ブラシに傾きも加わる。
❸指先アクション
利き手ではないほう(アップルペンを持っていないほう)の手でできる動作をカスタマイズできる。
❹ペンの購入
いろいろなアイテムの購入ができる。
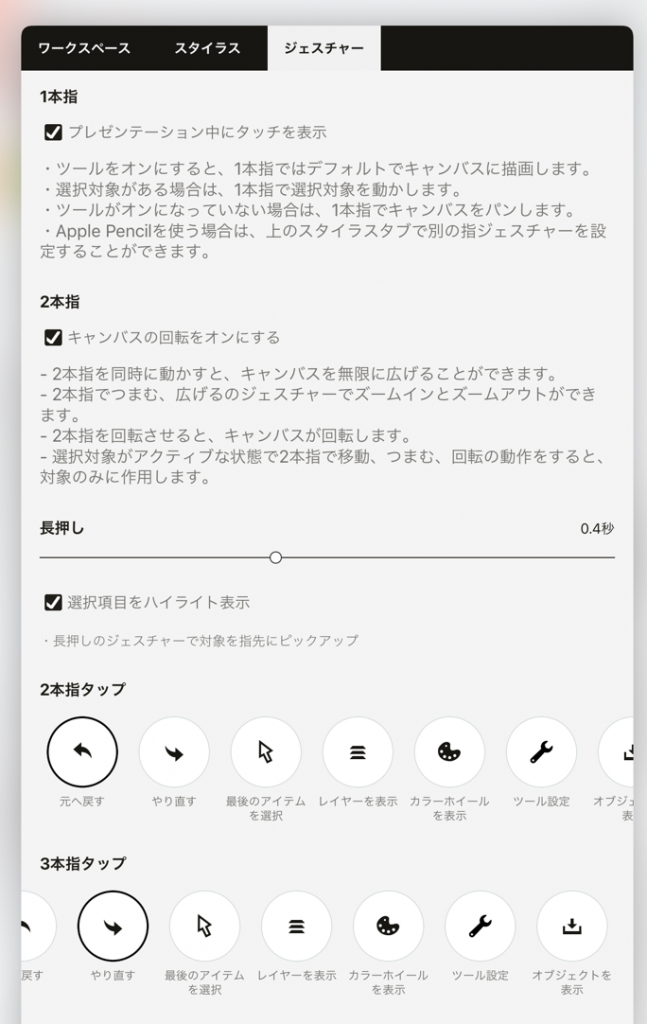
ジェスチャーの設定
ここは見たままなのであまり説明しない。個人的に3本指タップは使い慣れていないので慣れが必要だと感じる。
❸データの書き出し・データや画像を開く
エクスポート
エクスポートでデータの書き出しができる。画像形式からPSD、DXF、PDFまで幅広く書き出しできる。
conceptsの消しゴムはエクスポートのさいにベクターで書き出しをするとマスキングになる。
PSDで書き出しすると消えるといった特徴がある。
コンセプトフォーマットもあるので複数iPadpro間のコンセプトでデータの交換が可能。
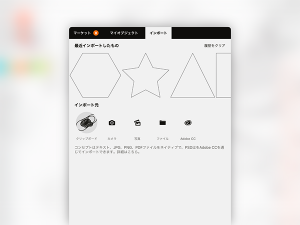
インポート
画像や購入した素材やコンセプトのデータを開ける。マーケットで素材を購入することもできる。
パース機能がついていないのでパース素材と図形素材は買っておいて損はないだろう。
❹精密モード・レイヤー・定規
レイヤーについて
レイヤーは鉛筆・ペン・カラーに最初は分かれているが、ベクターもスケッチもすべて同一レイヤーで行えるので分けなくてもよい。
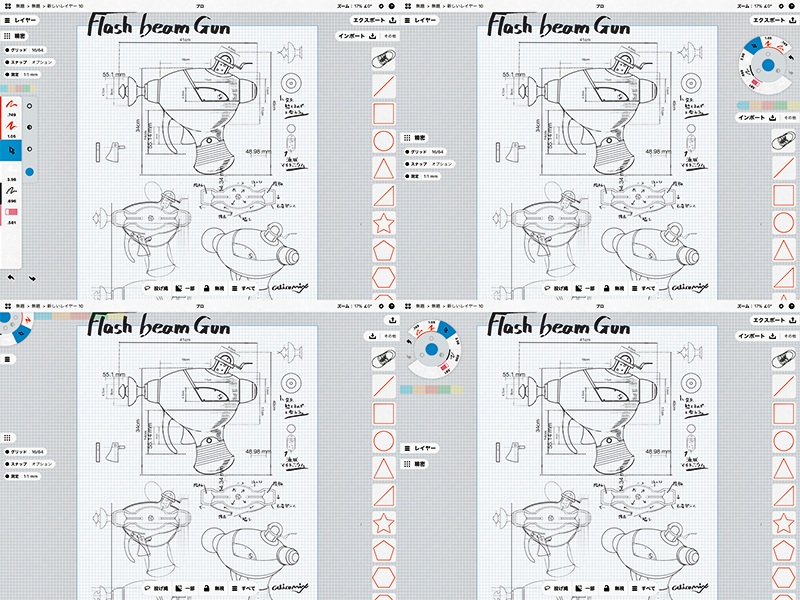
気を付けたい点
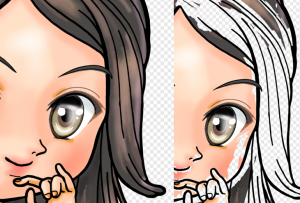
ただ気を付けたい点はベクターは消えないので、ベクターに消しゴムをかけたレイヤーを結合すると消しゴムまで書き出されてしまう点だ。
左がレイヤーを保持して書き出した画像。右がレイヤー結合した画像。ベクターにかけた消しゴムが書き出されてしまう。
画像形式で出す場合でも、必ずカラーレイヤーとベクターレイヤーは結合せずそのままエクスポートする。
精密機能の紹介
コンセプトの魅力がここに格納されている。
ガイドが見つからない場合サークルで選んだツールが選択になっている可能性が高い。ペンルーツを選ぶと表示される。
❹の左下端の緑で塗りつぶした精密というボックスがある。
この4つのオプション機能は❷と同じカスタマイズや計測、定規の機能性が含まれている。
精密機能と解除(フリーハンドモード)
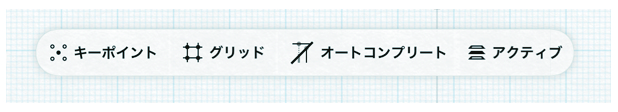
グリッド・❷で選択したキャンバスの方眼紙やドットグリッドなどの設定を表示・非表示にできる。
スナップ・illustratorのスナップ機能のようなもの。
邪魔な時は外すとスナップしなくなる。

グリッド・グリッドにスナップをする。オートコンプリートと併用すると垂直線と平行線がとれやすい。
オートコンプリート・最大のメリットはベクタとベクタの制御点と制御点を繋いでくれるところだが、図形の頂点や中心にもスナップしてくれるので
図形やオブジェクトの垂直平行整列移動に便利。この中で一番使っている。
アクティブ・スナップするレイヤーをアクティブレイヤーだけか全てか選べる。
測定・ガイドに寸法が表示されるので画面上で寸法をを計る時に使う。
画面上に残ってしまった数値やたんに数値が邪魔なときはこの黒丸を外すと出なくなる。
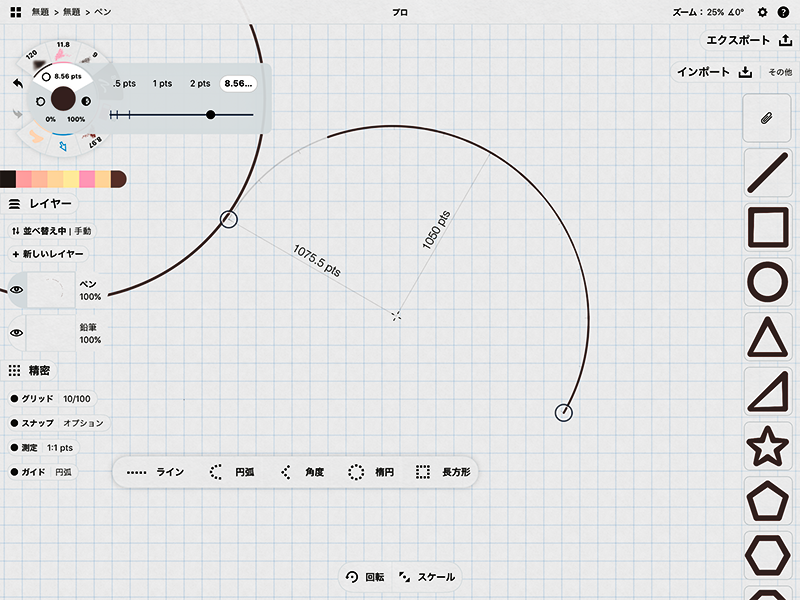
ガイド・図学に基づいた正確な正円や円弧、直線、直角が引ける。引きたい時はここを押すと出てくるので使わない時は外す。
定規
デザインに欠かせない直角など出したいのに何かと使い方に戸惑う定規の使い方を簡単に紹介。
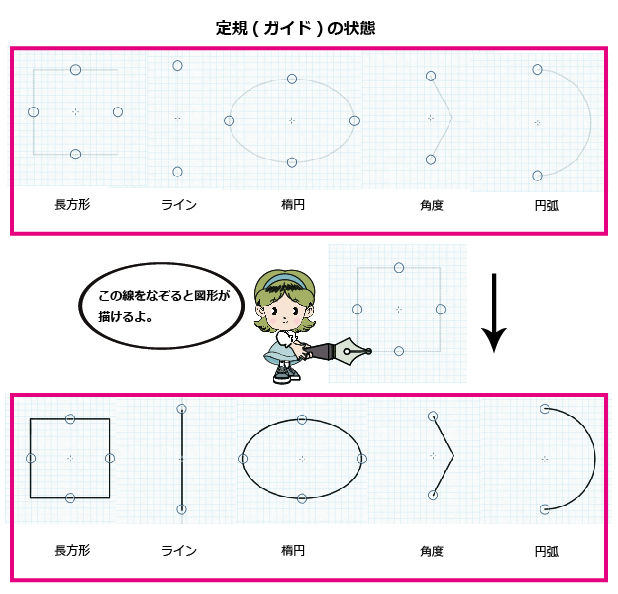
定規の使い方
ガイドをタッチすると5種類の定規が表示される。
定規は線を引かない状態だと半透明なガイドが表示されているだけなのでそれを上からペンでなぞるだけで図形が引ける。

アップルペンを使うとズレたり動かない場合がある。ペンツールでなぞって形を取る。
真ん中をタッチするときはアップルペンで叩く。
正円の出し方
楕円ツールを選択し真ん中を二回タッチすると正円になる。
正四角形の出し方
長方形ツールを選択し真ん中を二回タッチ。
直角の出し方
角度を選択し真ん中を二回タッチ。
半円の出し方
円弧の真ん中を2回タッチ
❺素材/オブジェクト登録
❸のマーケットで購入した素材の格納場所。
また、インポートの右横にあるその他→マイオブジェクトの順番で進むとオブジェクト登録ができる。
ここに❹の定規で作った線や図形やイラストをオブジェクト登録していつでも引っ張り出して使うことができるので便利である。
画面のカスタイマイズ例
サークルはじめ全てのツールは隠したり縦状にしたり位置を変更できる。


conceptsの購入はこちらから↓