イラストの最終の色調調整のさいにカラーモードで合成しグレースケールの輝度値を利用することで色のバランスの良いイラスト制作ができます。
これはグリザイユ技法を基にした方法で、最終調整によく使われるオーバーレイやソフトライトといった合成モードの色相毎の明るさを無視した明度差の表現(仕上がりが想定と大幅にずれがち)と違い
輝度(色相の明るさの違いも含めたもの)を基にした色に置き換えてくれるので仕上がりが想定と大幅にずれることなくイメージ通りになります。
さらに最終段階でカラーやグレースケールを調整するのでイメージ調整も思うままです。
輝度と明度の違い
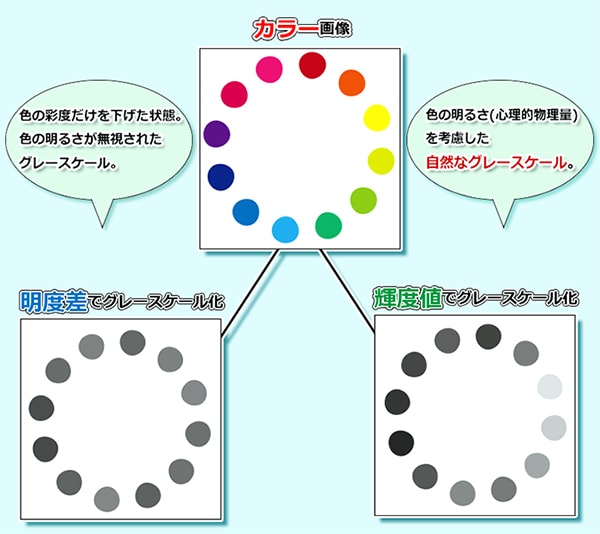
輝度と明度の違いについて簡単に触っておきます。
カラー画像を明度差で変換すると「色相・彩度」の彩度だけを下げた状態と同じで、色の明るさが含まれていないためグレースケールが同じ色になってしまいます。
一方、輝度を基に変換すると色の明るさが含まれているので自然なコントラストのグレースケールになります。
オーバーレイモードとカラーモードの違い
ここでカラーモードとそのほかの合成モードの違いをわかりやすくするためにオーバーレイモードとカラーモードでグリザイユ画像を作成し、合成結果を比較しました。
オーバーレイモードで合成したグリザイユ画像
明度差に基づいて明るい所にスクリーン、暗い所に乗算が適用された。明るいか暗いかしか無く色相が無視された仕上がり。
カラーモードで合成したグリザイユ画像
輝度値に基づいた色が導き出された。色味豊かで思い通りの効果が得られた。
輝度値を利用してイラストの色調調整する手順。
ここからはカラー合成で色調調整する手順を紹介します。
※グレースケールとカラーの画像を個別に作る方はこの手順を飛ばします。
グレースケール画像とカラー画像の2枚を作ると手間がかかるので、カラー画像をそのままグレースケールに変換します。
グレースケールを考慮にいれたカラーを作成するコツ
・目立たせたいくまさんたちは明るい色(グレースケールで言うと白に近いグレー)
・蒸気機関車は暗い色(黒に近いグレー)
・遠ざかった背景はトーンカーブを使ってうすぼんやりと。
といった具合で最低でも色の輝度値を考慮してカラーを置くだけです。
ただしこのやり方なら最後に簡単にいくらでも調整が効くので気軽に取り組みましょう。
1・カラー画像から輝度値を基にしたグレースケールの画像を作る。
・Photoshoでイラスト(カラー)を開きます
カラー画像はまずイラストを劣化させずにコントラストを調整する方法こちらの処置を行います。

これでグレースケール画像の完成です。(このグレースケールも後々かんたんに調整ができます。)
2グレースケール画像の上にカラー画像を複製しカラーモードにする。
・一番下のカラー画像を複製し、一番上に移動→カラーモードに変更します。
輝度値に基づいたグリザイユのイラストができました。
3調整する。
カラーモードで合成して作るグリザイユ技法はグレースケールの調整とカラーの調整が最後まで個別に何回でも行え失敗も少なく済みます。
①グレースケール画像・レベル補正やカラーモードを使ってグレースケールの調整をする。
②カラー画像・色相・彩度を使って色の調整をする。
①のグレースケール画像レイヤーは緑に傾いたり赤に傾いたりしがちですが、色相モードで合成した(グレーの仕上がり)結果が良ければ問題ありません。
イメージ通りのコントラストとカラーをもった画像に仕上がりました。
次の更新で、アニメ塗り技法のイラストにある処置を行ってよりワンランク上のイラストに仕上げる方法を紹介します。